美数君发现许多 APP 在广告变现的初始阶段,对于广告位展现样式和尺寸的设计,要么想推陈出新不落俗套,要么就是有些迷茫无从下手...
事实上,顺应市场需求设计一些常见的广告位样式和尺寸,更有益于媒体流量变现最大化。因为广告主、代理商准备素材的时间和精力是有限的,大多都会从常见的广告尺寸着手设计。如果媒体方的广告位过于个性化,那么对于广告主、代理商来说就要衡量媒体是否有值得做定制化设计的价值,如果答案是否定的,则媒体无形中可能会流失一部分广告主客户,导致变现效益降低。
那么哪些是市场上需求最大的移动端广告位样式呢?今天,美数君就来介绍一下常见广告样式及其设计原则,并提出一些各类广告样式常见尺寸建议,希望能给予那些已经走在或即将踏上广告变现之路的 APP 们一些思路。
如何设计广告样式?
Banner、开屏、插屏、信息流、视频贴片、互动广告、激励广告...广告样式那么多,APP 该如何选择呢?
首先,所选择与设计的广告样式要与 APP 平台环境相契合。即广告的呈现要符合视觉整合原则,不能突兀或破坏页面本身的和谐,以免影响用户体验并降低媒体好感度。比如顶/底部 Banner 广告更适用于工具类媒体;视频类媒体与视频贴片广告或视频暂停时的插屏广告更匹配;而图文信息流广告,则更适合在资讯、社交、视听等内容流式的媒体中出现。
另外,从广告主角度出发设计广告样式。比如某女性社区类 APP 的适配广告主多为电商品牌,而电商广告主多希望充分展示产品的各项细节、功能以和用户更细致的沟通,则诸如多(组)图文信息流广告、可轮播式 Banner 广告明显更适合,也更能大大提升 APP 的广告主粘性。
常见广告样式设计思路及尺寸建议?
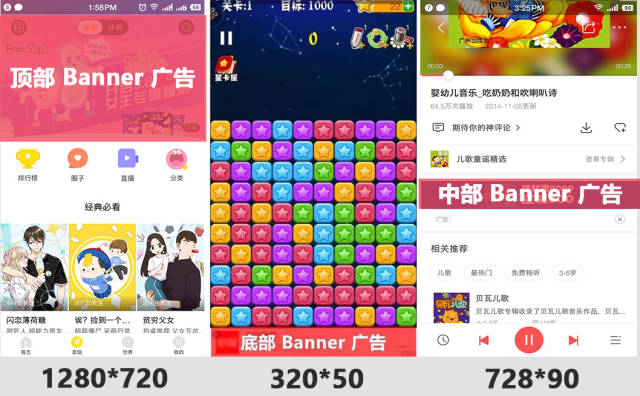
1、Banner 广告
Banner 广告也称横幅广告、旗帜广告,是最常见的移动广告样式。一般可在 APP 首页、发现页、专题详情页等页面的顶部、底部或中部呈现。各类型 APP 基本都适合植入 Banner 广告。
其中,640*100、320*50、728*90、1280*720、640*288、300*250 是展现效果较佳的几种常见 Banner 尺寸。

设计思路:
1)广告位面积不宜设计过大
在有限的手机屏幕内,Banner 广告千万不要因占据太多位置而“喧宾夺主”,从而造成不良的用户视觉体验并产生厌烦心理。
2)不要影响用户使用体验
Banner 广告不要设计在用户需频繁操作的位置(如手指滑动位置),也不要插入到主内容之间,以免对用户造成使用干扰,降低 APP 好感度。
3)可灵活设计成轮播展示
可设计成可左右切换的轮播式 Banner(且一般建议 3-5 个轮播图为佳),以通过组图展示更好的满足品牌高强度曝光需求,适配更多广告主;同时,层叠样式新奇且神秘,更易吸引用户注意并滑动、点击广告,最终提升广告转化。
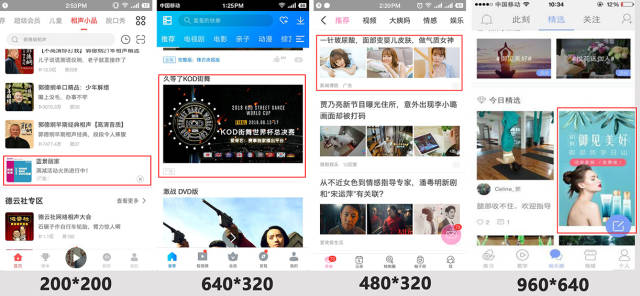
2、信息流广告
主要包括小图信息流、大图信息流、组图信息流、竖版信息流等展现形式。
一般若 APP 具备一定的内容(内容可由用户产出或媒体产出),都可安插信息流广告。如音频类 APP 蜻蜓FM,女性亲子类 APP 美柚、智慧树,新闻类 APP 今日头条、一点资讯,浏览器百度、搜狗,视频类 APP 优酷、芒果TV,以及健身工具类 APP 每日瑜伽等,都适合投放信息流广告。
常见的信息流广告尺寸有:640*320、480*320、1280*720、200*200 等。

设计思路:
1)广告样式更加原生
即将具体的广告展现样式设计的与 APP 整体界面风格、整体/上下文内容版式等协调融合,从而让广告更加原生(比如像一条资讯、一个视频等)、无损用户体验。
2)广告样式灵活展现
上文提到的五种信息流展现形式之外,还可灵活调整信息流广告的呈现方式,比如设计成翻转式信息流广告、组图式信息流广告等,以增加广告的趣味性、互动性和效果性,并吸引更多广告主尝鲜。
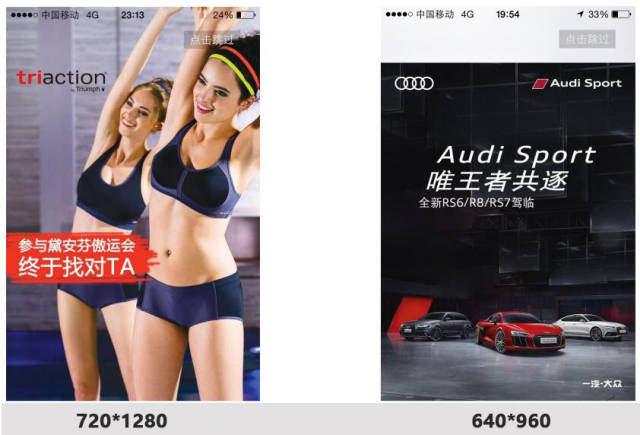
3、开屏广告
出现在 APP 启动加载时,是 APP 里尺寸最大、同时也是极受品牌广告主青睐的广告样式。可以是全屏/半屏的静态图片、多帧动画或 Flash 等。
常见广告尺寸为 640*960、720*1280。

设计思路:
1)最好具备“跳过”功能
开屏广告 3-5 秒为佳。且最好具备“跳过”按钮,以免影响非目标受众的使用体验,让其对广告、对 APP 产生抵触心理(同时还能通过此功能过滤掉无意向受众,以便后续对广告投放进行优化和重定向展示)。此外,“跳过”按钮要设置在非频繁操作区,以免造成误点。
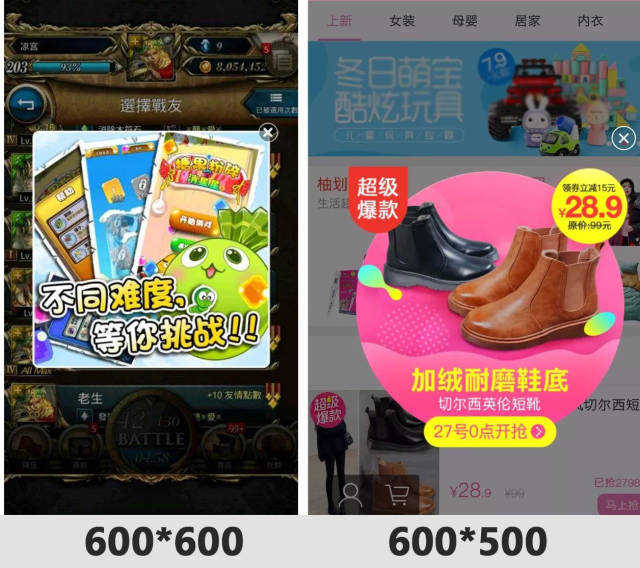
4、插屏广告
一般在 APP(游戏、视频应用居多)暂停、过关、跳转、退出时以半屏或全屏的形式弹出,展示时机巧妙避开用户对应用的正常体验,用户可选择点击或忽略。表现形式主要是静态图、GIF 图等。
广告尺寸最好等于或大于手机屏幕一半,可设计 600*600、600*500 等规格。

设计思路:
1)选择恰当的展示时机
媒体开发者设计插屏广告时,一定要选择恰当的广告展现时机,不要影响用户正常操作,而是应该“顺其自然”、与应用协调搭配展示。
5、视频贴片广告
视频类 APP 多采用的广告样式。可设计为前贴(视频播放前出现广告)、中贴(视频播放中途出现广告)等。尺寸以 1280*720、1920*1080、512*288 为常见。

设计思路:
1)时间不宜过长且允许“跳过”
不建议视频贴片广告时间过长,以免让受众对广告产生抵触和厌烦情绪、造成负面的媒体印象;另外,假若广告时间超过 5s、15s,甚至更长,则允许观众可以在广告播放几秒(一般 5s)后选择自由“跳过”广告是明智的做法。
最后想说的是,APP 变现过程中,在设计广告样式和尺寸的时候,不要“随意而为”,而是应该以满足更多客户(广告主)需求和用户体验为前提。唯有如此,才能最大化变现效益、提升媒体利润空间和竞争力!




